Applying borders to media elements
Highlighting specific content is always a goal when designing visuals. When it comes to images and videos, the Movidmo video editor now allows you to accomplish this goal using borders. Borders can be applied using various colors and widths. In fact, the border color selector makes use of the newly added Media Colors selector so that you can choose borders that match the media content in your Moivdmo project. Keep reading to get the low down on using borders with your promotional videos, instructional videos as well as other types of video content.
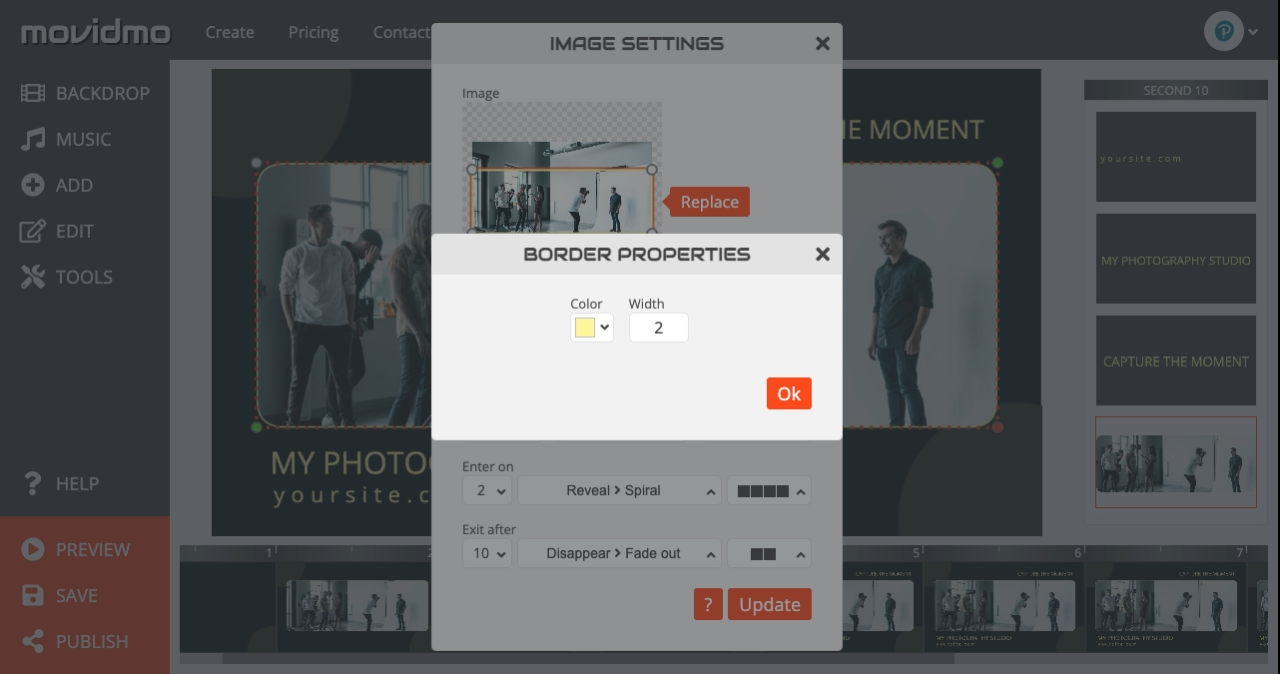
To add a border with the Movidmo video editor, first select the image or video to which the border is to be applied. Then select the square button below the selected media to open the border properties dialog. By default, there is no border which is indicated as a transparent box with a checkered background. Begin by selecting a color for your border. Try to choose a color that creates a significant break between the content of the media being framed and the background content. It is oftentimes a good idea to have the border color match or at least compliment other items in your design like caption color.
After selecting a color to use for the border, a new width input will appear. Border widths can be anywhere from 1 to 100 pixels wide. Choosing the proper width for your border can be a bit tricky. Consideration should be given to the anticipated viewing size of the final video. Be careful using a border width that is on the lower end of the spectrum if the video will be viewed in reduced size like in thumbnail form on a mobile device. Likewise, a border that is too thick can seem to overwhelm the rest of your design. It is also important to note that the shape of the border will match the crop shape that you are using with your media. More intricate shapes like stars and polygons may require a smaller border than more basic shapes like rectangles and circles.
The border properties dialog can be seen in action in the screenshot below taken from the Capture the Moment video ad template. This video ad template was designed to highlight a business using a single image. The image itself is cropped to a rounded rectangle with a yellow gold border that is two pixels wide. This same color is also used as the caption color in the design.

The spiral effect traces the boundary of the image and highlights the border appearance in the final video ad shown below. Of course the by-line, business title and contact information can be customized within the editor.
Let us know how you like the new border feature in the Movidmo editor using the Contact Us link at the top of the page.

