Choosing colors from images and videos
Selecting colors for a design just got a lot easier!
When starting a design in the Movidmo video editor, the inspiration often comes from one of two places. In some cases, you have media in the form of videos and/or images looking for a story to be added to them, and in other cases, the basic script of a video post or video ad are in place and the search is on for media that supports the story. In either situation, a common challenge is weaving the text of the story and the underlying media elements into a well themed design.
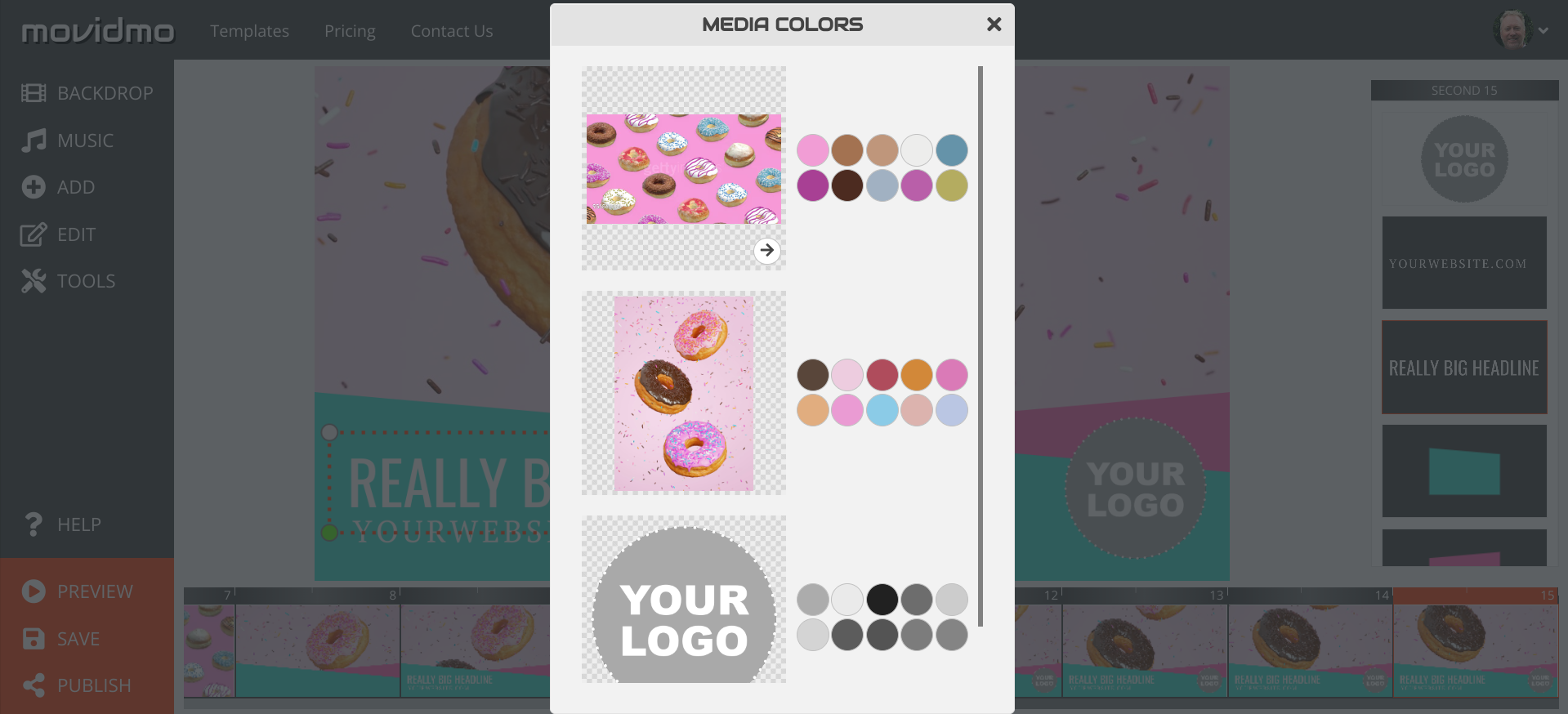
New updates to the Movidmo video editor make rising to this challenge a bit easier. The Movidmo color selector used across all design elements has been updated to include a Media Colors button. Clicking this button will open a dialog containing a list of all images and videos that have been loaded into the current Movidmo project. Check out a screen shot of the Media Colors dialog captured from the Criss Cross video ad template shown below.

Each media element in the listing has a matching list of common colors associated with it.The list of colors is generated using the freely available Color Thief color extractor. Video elements contain a paging structure which allows for the examination of snapshots from the video taken at one second intervals. Using the right and left arrows, one can navigate the sequence of snapshots and see the common color listing for each snapshot. Clicking on one of the color bubbles allows users to apply that color to other design elements like captions, shapes, etc.
The new Media Colors option within Movidmo allows designers to more easily bring color unity to different types of design elements. As always, we would love your feedback on how this tool works for you and how we might improve it to better suit your design needs. Click the Contact Us link above to send us your feedback.

